1- Login ke dashboard blogger
2- Template - Edit HTML
3- Tekan CTRL+F dan cari kod di bawah
]]></b:skin>4- Copy (CTRL+C) kod dibawah dan Paste (CTRL+V) sebelum kod ]]></b:skin>
.comments-page {BIRU ganti dengan warna yang korang nak..
background-color: #f2f2f2;
}
#blogger-comments-page {
padding: 0px 5px;
display: none;
}
.comments-tab {
float: left;
padding: 5px;
margin-right: 3px;
cursor: pointer;
background-color: #f2f2f2;
}
.comments-tab-icon {
height: 14px;
width: auto;
margin-right: 3px;
}
.comments-tab:hover {
background-color: #eeeeee;
}
.inactive-select-tab {
background-color: #d1d1d1;
}
5- Tekan CTRL+F dan cari kod di bawah
<head>6- Copy kod dibawah dan Paste di bawah kod <head>
<script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/>P/S: Tukarkan ID FACEBOOK dengan ID facebook korang..
<script src='http://code.jquery.com/jquery-latest.js'/>
<meta content='ID FACEBOOK ' property='fb:admins'/>
<script type='text/javascript'>
function commentToggle(selectTab) {
$(".comments-tab").addClass("inactive-select-tab");
$(selectTab).removeClass("inactive-select-tab");
$(".comments-page").hide();
$(selectTab + "-page").show();
}
</script>
Contoh:
https://www.facebook.com/jayfair2
- Maka ID Facebook adalah jayfair2
7- Tekan CTRL+F dan cari kod di bawah
<div class='comments' id='comments'>8- Copy kod dibawah dan Paste di bawah kod <div class='comments' id='comments'>
<div class='comments-tab' id='fb-comments' onclick='javascript:commentToggle("#fb-comments");' title='Comments made with Facebook'>P/S:korang boleh gantikan:
<img class='comments-tab-icon' src='http://static.ak.fbcdn.net/rsrc.php/v1/yH/r/eIpbnVKI9lR.png'/>
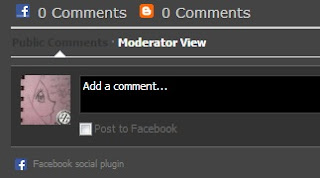
<fb:comments-count expr:href='data:post.url'/> Comments
</div>
<div class='comments-tab inactive-select-tab' id='blogger-comments' onclick='javascript:commentToggle("#blogger-comments");' title='Comments from Blogger'>
<img class='comments-tab-icon' src='http://www.blogger.com/img/icon_logo32.gif'/> <data:post.numComments/> Comments
</div><div class='clear'/>
</div>
<div class='comments-page' id='fb-comments-page'>
<b:if cond='data:blog.pageType == "item"'>
<div id='fb-root'/>
<fb:comments expr:href='data:post.url' num_posts='2' width='400'/>
</b:if>
</div>
<div class='comments comments-page' id='blogger-comments-page'>
2 - Untuk jumlah post komen
400 - Untuk lebar ruang komen
jika baground template korang warna gelap korang kena tukar kode
<fb:comments expr:href='data:post.url' num_posts='20' width='450'/> menjadi macam kode ni
<fb:comments colorscheme='dark' expr:href='data:post.url' expr:title='data:post.title' expr:xid='data:post.id' width='450'/>
9- Klik Preview dan jika tak ada error klik Save template..